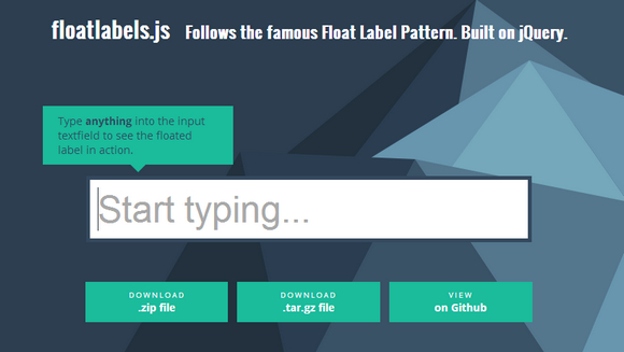
The Float Label Pattern found his success after Brad Frost wrote a blog post about Float Label Patterns. The idea is based on a Dribbble Shot by Matt D Smith. The Pattern is easy to explain. On User Interaction with an input field the placeholder value moves up, and is displayed above the typed text. This Plugin offers you the possibility to upgrade your forms with this famous pattern. Include the latest release of jQuery. The Google AJAX Libraries API can be used for this but you could also host the library yourself. Download floatlabels.js from Github, upload the file to your server & include it in your code AFTER jQuery. Currently floatlabels.js is dependant from jQuery 1.8+. Lower Versions have not been tested.
[button color=”blue” size=”medium” link=”http://clubdesign.github.io/floatlabels.js/” target=”blank” ]Floatlabels.js[/button]