We’ve come a long way since web developers wrote entire websites in wysiwyg editors and compiled the data into standalone HTML files. These days we’re coding websites using Java, JavaScript, C# and Python to just name a few of the popular languages.
For the web developer looking to up his or her game by incorporating best practices, adhering to Google’s webmaster guidelines, and for those looking to gain the best and easiest start with responsive, mobile-first designs, choosing the correct framework is one of the most important things.
Depending who you ask, you will no doubt get different answers to the question: “Which framework should I choose?”
The best answer would take your particular programming languages into account, meaning you should develop with a framework where you are comfortable with the languages used.
No need to learn Swift or Java if you’re already developing HTML and PHP at a respectable level of competency, unless you’re looking to improve as a developer and add new languages to your resume.
Consider these 3 key points:
● Mobile first, mobile only or mobile friendly?
● Community support
● Websites only, or mobile apps as well?
These above questions are not an exhaustive list of what you should consider, rather a starting point designed to get you thinking about the most important parts of any framework; what’s possible with it, and how well it works within your requirements.
Mobile first, mobile only or mobile friendly?
These days it’s hard to ignore mobile users with more than half of the world’s website traffic coming from smartphones and tablets in 2016, and showing no signs of slowing down, the future web traffic from small devices will likely increase further.
It’s therefore important to choose wisely when determining which form of design philosophy to go with.
Mobile first frameworks have been built to accommodate smartphones and tablets primarily, making sure everything works well on those devices, and then desktop browser support have been added on afterwards.
Mobile only frameworks are requiring developers to build their own desktop views and layout rules, but are among the best in terms of mobile user experience. These types of frameworks are mainly used by app developers for native mobile applications, but web developers are noticing them too.
Mobile friendly is an almost outdated term by now, just as responsive is, and frameworks using these terms are more likely to be geared towards traditional websites, only considering mobile phones and tablets as an add-on feature, rather than built-in.
Community support
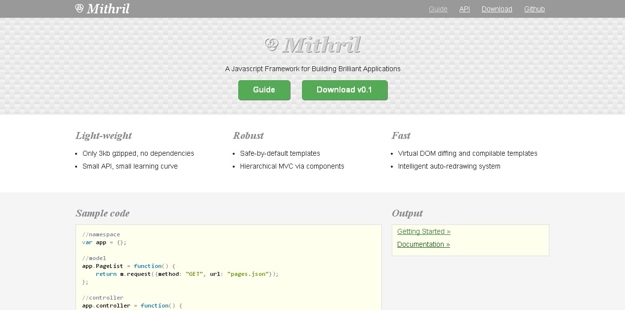
The level of activity from contributors on GitHub can be a key deciding factor when choosing a framework. Tapping into the skills and works of others can cut down costs and complexity immensely when using prefabricated modules and templates.
Not only can you cut down on time and effort, but often times these open-source solutions are safer to use, since a large number of users have used them and fixed bugs, security issues and other problems already.
So spend a little time on researching which frameworks have active members and choose wisely.
Websites only, or mobile apps as well?
If the project only calls for a website, there’s no need to get started with large bloated frameworks offering transliteration of HTML to native apps, and other heavy features slowing down performance and making matters more complex.
The important things for frameworks are concerned with having decent structure, proper semantics, valid code and UI elements and layouts designed and setup in such a way that they work properly for their intended purposes.
This means that the latest and hottest frameworks out there might not be best for a project that only requires a website, and it’ll be necessary to sometimes remove code for mobile apps, or live with an increase size of the code due to bloat.