There are plenty of jQuery and JavaScript sliders out there which I have used most of them in my projects and yes, most are fancy, very popular and they have been using over and over again in last few years.
But the point is, it’s 2014! Nowadays most visitors are from mobile and tablet devices, so optimizing website for mobile devices is a must. On the other hand most devices have touch ability, so I think it is necessary to have touch and swipe feature on sliders too.
So I managed to look for something new in top first sliders to be both mobile optimized and touch enabled. I found several new siders in Codecanyon marketplace and others around the web but hopefully the choice was easy.
Master slider is what I was looking for, it is layer slider as well means you can have as many layers as you want in each slide to show your text, images and your content with a nice animation in each slide and it works really smooth. In terms of touch and swipe ability after checking their slider on my handphone and iPad I can say it is really a smooth Slider with high performance.
As you can see on the images I checked them on my iPad and handphone, based on that I can say they are very good in tablets and handphones.

There is a very nice slider in home page of Master Slider website, it is fancy, beautiful and it is obvious it has been done by professionals, yes I was right after a little search I found out its author is same as one of my favorite slider (Cute slider) Averta.
It looks a little complicated to create slides like them but the good point is they are included in download package which I can say it is great because not only it gives you the idea of creating nice sliders but it proves it is not complicated at all.
I cannot say they did the best in home slider since still I am not familiar with the all power of this slider, just as an example you cannot understand it has HOTSPOTS by seeing the home slider.
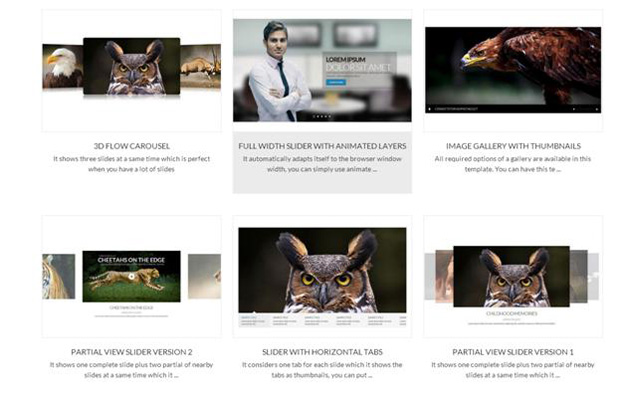
the next thing I saw is “Templates” with the red label of “25+” on the menu so I clicked there, there were a variety of templates which can suit just any place to use slider!, it convinces me to pay $15 to buy Master Slider since it doesn’t have any reason not to buy, it is responsive, touch even it also has swipe navigation which in my opinion it is great and something necessary in touch devices.

In download package
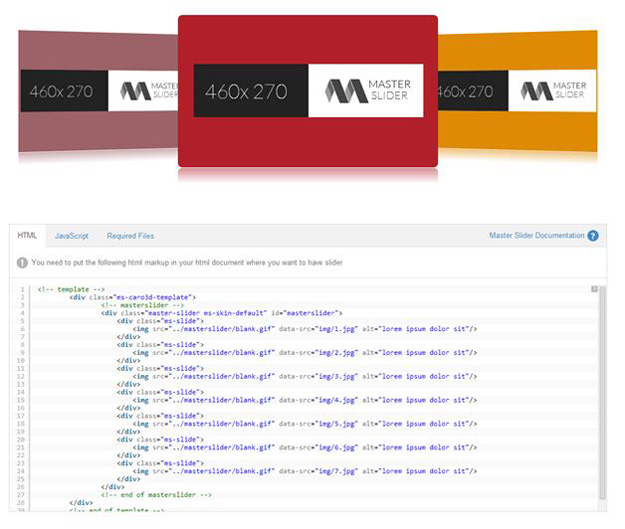
of course you can find the source file in both develop and minified version, but the most interesting part for me is template folders it is quite handy there are folders for each one of the 25+ Master Slider templates, as you can see having a slider like a templates is just as easy as copy and paste in each templates there is a html file which show you a live template and below that it shows 3 part, first the HTML markup for that template slider, second the JavaScript code to run that template slider, and finally the files you need to import in your document. That’s all you need to do to have a slider like templates is just copy and paste and of course some images to put in your slider, lol.
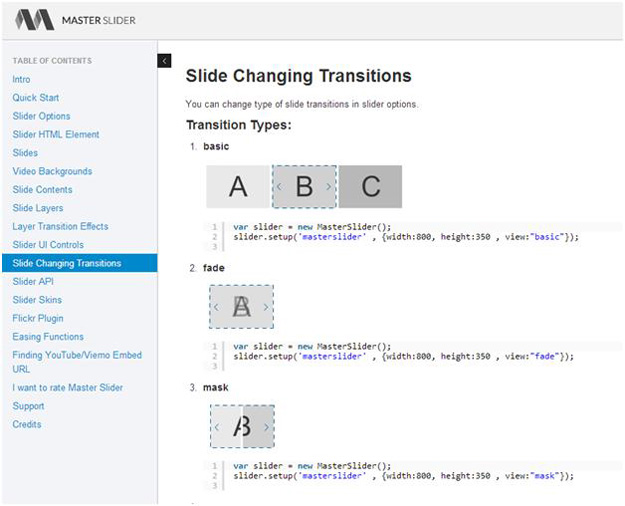
Next is Documentation, I can say it is really clever to have such a well document like this, it is not boring and you can feel everything is under your control you can find any part you need just by clicking a mouse and catch what you need most of the time only by looking at, sometimes not even need to read. Likebelow I just needed to skim and scan.

The psd files are also included which it is good for someone like me who knows Photoshop if wants to make changes it is better to have psd files.
IN conclusion I can say Master Slider sounds like new generation of sliders and it is really worth the 15 bucks, which seems other buyers think same by looking at its rate and review. Also there is a support forum for Master Slider which didn’t need to use it so far. Hope it would be useful for you and serve your purposes to make stunning web projects.
[button color=”black” size=”medium” link=”http://www.masterslider.com/” target=”blank” ]MasterSlider[/button]







Thanks i was looking for something like this