According to wikipedia Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation semantics (the look and formatting) of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including plain XML, SVG and XUL.
There are numerous CSS tools are available over Internet, but finding the useful ones is bit arduous and time consuming tasks. For sparing your precious time we have gathered 5 Fresh and Handy CSS Tools for Developers that would simplify your development tasks and save lots of efforts.
1. Animo.js

Animo.js is a powerful little tool for managing CSS animations. It includes features like Stack animations, create cross-browser blurring, set callbacks on animation completion. Animo includes the amazing animate.css library by Dan Eden which provides you with nearly 60 beautiful animations from attention seekers to entrances and exits. He has also added a few helper animations to the library.
[button color=”red” size=”medium” link=”http://labs.bigroomstudios.com/libraries/animo-js” target=”blank” ]Source[/button]
2. A Handy CSS3 Animation Cheat Sheet

The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated.
The CSS3 Animation Cheat Sheet uses CSS3 @keyframes and works on all the latest browsers (that’s IE 10). Using CSS3 @keyframes, you don’t have to worry about positioning the element to accommodate the animations – it will animate into place.
[button color=”red” size=”medium” link=”http://www.justinaguilar.com/animations/” target=”blank” ]Source[/button]
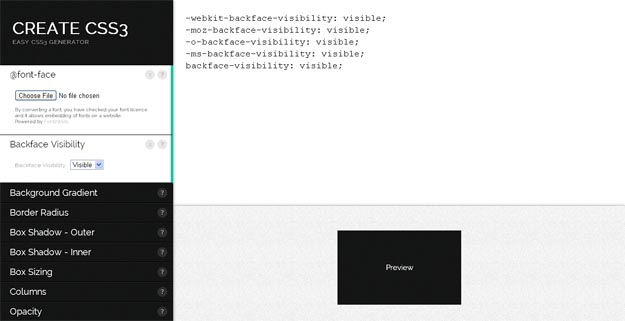
3. Create CSS3

It lists the properties + allows us to customize the values of each and displays the preview instantly. Multiple rules can be added to the same element and the generated CSS code can be edited as well.
[button color=”red” size=”medium” link=”http://www.createcss3.com/” target=”blank” ]Source[/button]
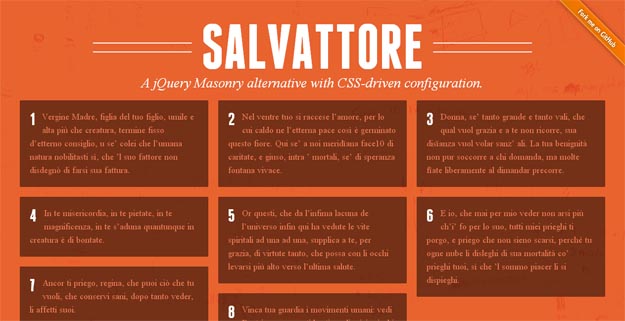
4. Salvattore

There are many different solutions for creating Pinterest-like, dynamic-column layouts. Salvattore is another good one that comes with an important difference: it is not configured in JavaScript but in CSS. It is again a JavaScript-powered solution but doesn’t require any frameworks.
[button color=”red” size=”medium” link=”http://salvattore.com/” target=”blank” ]Source[/button]
5. nthChild

:nth-child, the powerful CSS selector for selecting elements with a formula, has a great use when styling layouts. If you are not experienced with the usage of this selector, nthMaster, a website focused for this helps a lot. nthMaster presents various usage scenarios of :nth-child simply, visually and with a basic description. These include targeting a specific element, a range, negative range, :nth-of-type usage and more.
[button color=”red” size=”medium” link=”http://nthmaster.com/” target=”blank” ]Source[/button]





This website is also pretty handy, it has more than 40 css generators http://www.generatecss.com
Add it to your list? 🙂
One more handy tool
http://cssbeautifier.com