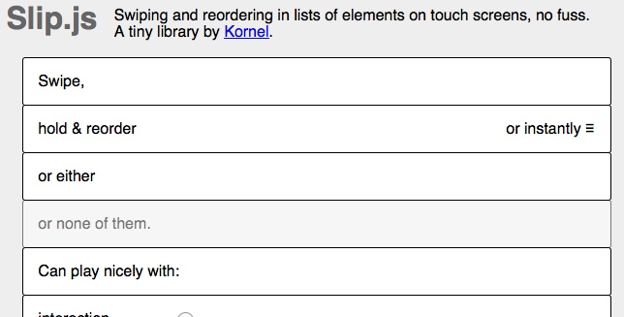
Slip.js is a tiny library for interactive swiping and reordering of elements in lists on touch screens with no dependencies. You interact with the library via custom DOM events for swipes/reordering. Call new Slip to make element’s children swipeable and add event listeners. It prevents page scroll when dragging to the edge of the screen, and works with both inline and stylesheet transforms. The current limitation is that it doesn’t scroll page when dragging element to edge of the screen. And there are few bits in animations that could be smoother or more efficient.
[button color=”blue” size=”medium” link=”http://pornel.net/slip/” target=”blank” ]Slip.js[/button]