Web development is among those rapidly changing industries where new trends appear every year. If you want to keep up with the times, you need to be aware of these trends. Of course, it’s difficult to keep an eye on everything that happens in the IT world. For those who want to save their time and effort, we’ve singled out ten hot web development trends to consider in 2020.
1. Progressive Web Apps
The progressive web app technology also known as PWA is, probably, one of the most prominent world trends. Essentially, a progressive web application is a website with some features of a mobile app. To put it simply, it combines the power and functionality of a website with the convenience and user-friendliness of a native mobile application. For example, PWA can send push notification and provide offline/hardware access, like true apps.
Statistic says that the total number of mobile Internet users has exceeded the number of those using desktops. Moreover, the share of those using mobile apps instead of mobile browsers is constantly growing due to the convenience provided by apps. Progressive web apps are made to resolve this problem.
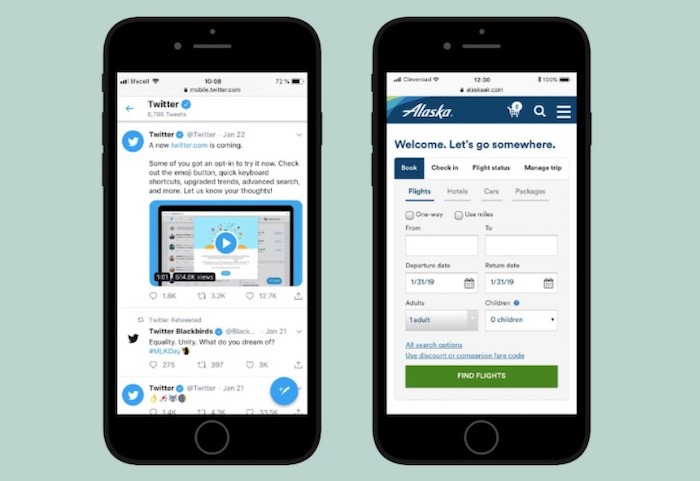
Some well-known examples of PWAs include Twitter, Alibaba, Forbes, the Washington Post, etc. That being said, more and more small and medium-sized brands are ready to switch to the PWA format and make a step toward improved user-friendliness.
If you want to convert your existing website to a progressive web app, you’d better look for professionals who know how to develop PWA products correctly. A standard set of tools for this includes Angular, React, and Polymer. Also, we’d like to mention it separately, that building PWA is 4 times faster (and cheaper) than developing a native app from scratch.
2. Accelerated Mobile Pages
The AMP technology was offered by Google. Its main purpose is speeding up the page loading. The pages of the websites built around the AMP technology are loaded almost instantly: on average, in 2 seconds against 22 seconds of a traditional website. Among other things, accelerated mobile pages have a positive effect on the site’s visibility, which is good for SEO.
The main tool for developing an accelerated mobile page is a special AMP HTML framework. Being Google’s product, it comes with detailed documentation, which makes it pretty easy to use.
3. Responsive Design
While this is not a cutting-edge trend, it is a very important one. If some years ago, responsive design used to be a nice-to-have feature, nowadays, it is an absolute must. As we have already mentioned, the share of mobile Internet traffic is consistently growing. So, making a website compatible with different screen sizes and shapes is mandatory.
4. Voice Search Optimization
Voice search solutions are being actively implemented by those trying to keep up with the times. According to Gartner’s data, in 2020, about 30% of searches are voice searches. Add the enormously growing popularity of smart speakers, and you will realize that voice search optimization is already a mandatory part of your SEO strategy.
The process of voice solutions development is based on two separate technologies: speech recognition and speech synthesis. The first one is responsible for recognizing voice commands, while the latter deals with text-to-speech converting. The two components make Web Speech API, which is the main tool for voice features implementation.
5. API-First Development
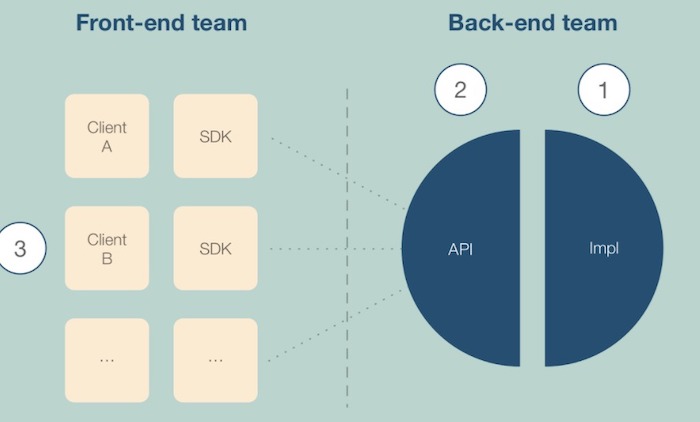
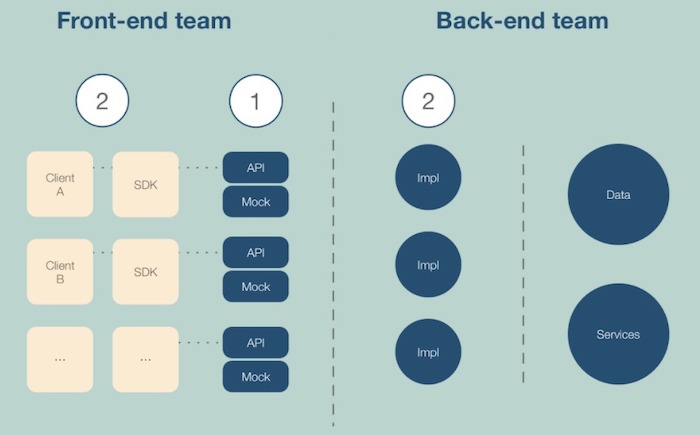
The main idea of this approach is that API development should come ahead of the web or mobile app development, not vice versa. This is because modern apps need to set up a connection with other apps and devices.
The traditional approach focuses on the main project development rather than API, while API comes as a by-side thing at best. As a result, the development process is time-consuming, and its efficiency is low. It consists of 4 separate stages:
# making a design;
# backend development;
# frontend development;
# testing and quality assessing.
If something is wrong, the whole procedure is repeated once again.
As for the API-first approach, it is much faster, as the process is simultaneous. Backend and frontend developers, as well as QA engineers, don’t have to wait for each other.
Popular developer tools used for the API-first development include Swagger and API Blueprint.
6. Push Notifications
Push notifications are a convenient way to deliver information to users instantly. They greatly improve the overall user experience and bring your interaction with customers to a new level. Push notifications are widely used in marketing purposes, which makes them one of the hottest trends of the year 2020.
If you want to integrate push notifications to your web product, you have a wide variety of developer tools to choose from. Just to name some: OneSignal, ZoPush, PushEngage, PushCrew, and others.
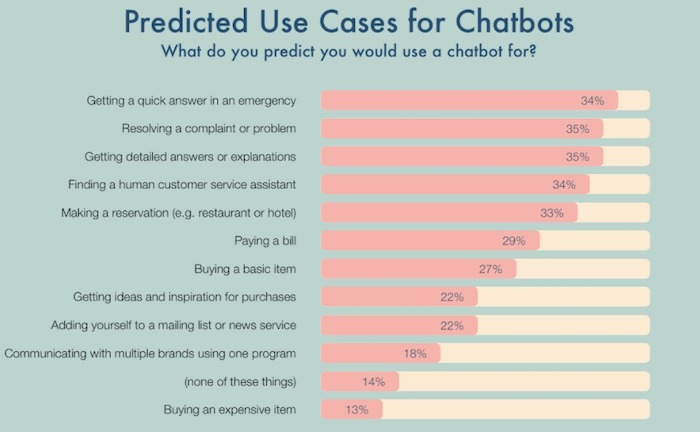
7. AI-Based Chatbots
A chatbot made with the use of Artificial Intelligence technology can replace a costly and complicated customer support service. This is especially important for the companies, which work globally and, therefore, need a 24/7 customer support to meet the expectations of the users from different time zones.
AI-based chatbots can perform multiple tasks: answer standard questions, give instructions, accept and process orders, and so on. Besides, thanks to the Machine Learning technology, they tend to become smarter over time.
8. Motion UI
The last but not the least is Motion UI. This trend is about design rather than functionality. Motion UI is a large library that offers a wide variety of nice animated visual effects that will make your app or website really attractive and captivating. It provides a lot of flexibility, being compatible with all JavaScript frameworks. While this tool is not an absolute must, it is really worthy of consideration in 2020.
The Bottom Line
We’ve reviewed top-8 hot trends in the sphere of web development for the year 2020. While you don’t need to follow all the trends blindly, some of them are really worthy to consider. If you want your web product to be really progressive and modern-looking, we strongly recommend you to opt for PWA and AMP solutions. Motion UI will make it look sleek while using chatbots and push notifications will enhance the user experience greatly.