jQuery is one of the most popular JavaScript languages amongst developers. jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. For this roundup I have amassed 30 best, useful and simply awesome jQuery image and content slider plugins. This roundup contains some truly stunning gallery effects and solutions to suit nearly every need, as well as some creative image and content effect plugins..
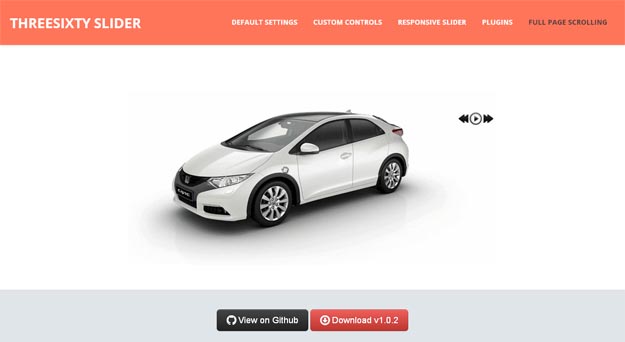
1. ThreeSixty Image Slider

ThreeSixty Image Slider Plugin is a jQuery plugin to create 360 degree product image slider. The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature can be used successfully in many use cases e.g. on an e-commerce site to help customers look products in detail, from any angle they desire.
[button color=”black” size=”medium” link=”http://www.360slider.com/” target=”blank” ]Download[/button]
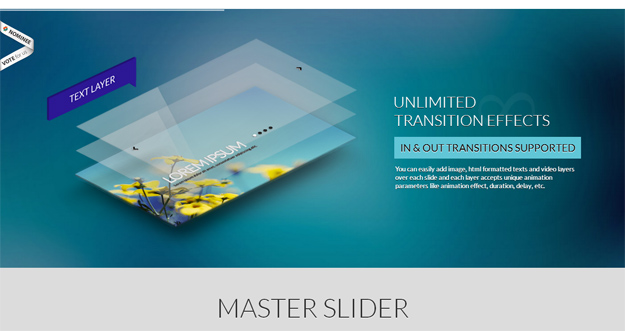
2. Master Slider

Master Slider is a premium image and content slider with super smooth hardware accelerated transitions. It supports touch navigation with pure swipe gesture that you have never experienced before. It’s a truly responsive and device friendly slider which works perfect in all major devices. Master Slider is an awesome layer slider as well, with the ability of adding any html contents (texts, images, …) in layers. It is easy to use, plus there are 25+ ready to use templates available for you. You almost have everything in Master slider which is the most complete among the best, hotspots, thumbnails, variety of effects, video support and much more.
[button color=”black” size=”medium” link=”http://masterslider.com/” target=”blank” rel=”nofollow” ]Download[/button]
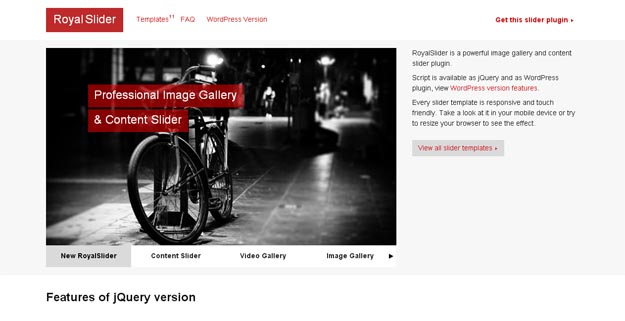
3. Royal Slider

Royal Slider is a jQuery plugin for displaying any HTML content (images, videos, text..) inside a slider interface and comes with awesome features. The slider is very customizable with 50+ options, 4 skins with PSD files, 9 pre-built templates (and more coming) and full CSS styling. It works in all major browsers, the output is responsive down to mobile (touch friendly) and works fast, thanks to CSS3 animations (with JS fallback).
[button color=”black” size=”medium” link=”http://dimsemenov.com/plugins/royal-slider/” target=”blank” ]Download[/button]
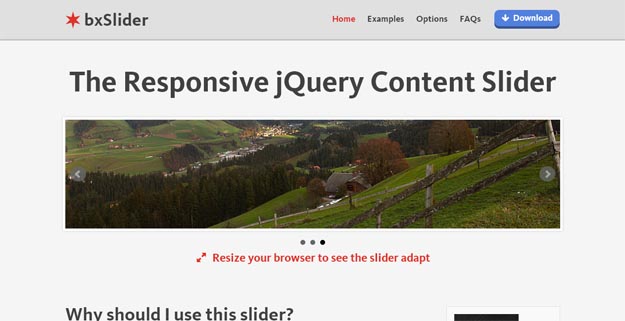
4. Bx Slider

bxSlider is a jQuery plugin for creating simple content sliders & tickers. The usage of the plugin is straightforward & can be implemented in minutes. Various settings (like speed, auto: true/false, ticker_direction) make customizing the display easier.
[button color=”black” size=”medium” link=”http://bxslider.com/” target=”blank” ]Download[/button]
5. Unslider

Unslider is the jQuery slider that just slides. No fancy effects or unnecessary markup, and it’s less than 3kb. It’s fluid, flexible, fantastically minimal. Unslider’s been tested in all the latest browsers, and it falls back magnificently for the not-so-latest ones.
[button color=”black” size=”medium” link=”http://unslider.com/” target=”blank” ]Download[/button]
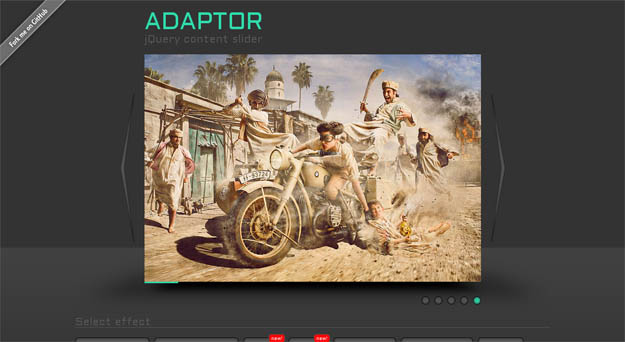
6. Adaptor

Adaptor offers slick 2D and 3D transitions, the plugin’s 3D effect are supported by WebKit + Mozilla browsers and it falls back to standard fading transitions for the rest. It is lightweight and has multiple options for customization including: speed of the transitions, delay between each item auto-slideshow being on/off, pauseOnHov.
[button color=”black” size=”medium” link=”http://www.philparsons.co.uk/demos/box-slider/” target=”blank” ]Download[/button]
7. iView Slider

iView Slider is a jQuery slider plugin for featuring any type of content (images, HTML, video). The plugin has support for responsive layouts down to mobile and it works well with touch interfaces.
[button color=”black” size=”medium” link=”http://iprodev.com/2012/07/iview/” target=”blank” ]Download[/button]
8. Responsive Slides

ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slideshow and works with wide range of browsers including all IE versions from IE6 and up. It also adds css max-width support for IE6 and other browsers that don’t natively support it. Only dependency is jQuery (1.4 and up supported) and that all the images are same size.
[button color=”black” size=”medium” link=”http://responsiveslides.com/” target=”blank” ]Download[/button]
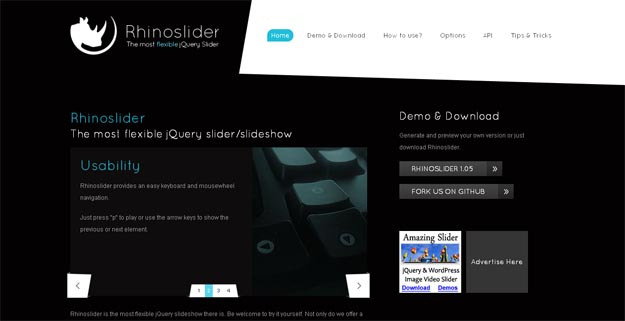
9. Rhinoslider

Rhinoslider is a lightweight, flexible jQuery slider plugin that can display any HTML element (text, images, videos, etc.). The plugin comes with several transition effects and new effects or styles can be added with ease -thanks to its extensible architecture.
[button color=”black” size=”medium” link=”http://rhinoslider.com/” target=”blank” ]Download[/button]
10. Camera

Camera is created by the developers of Diapo and includes myriad of features for working with responsive layouts. Slides can be created with any HTML elements (images, text, videos, etc.) and Camera displays them with a good looking interface + a set of transitions. The plugin can be skinned via CSS and there are already multiple skins provided.
[button color=”black” size=”medium” link=”http://www.pixedelic.com/plugins/camera/” target=”blank” ]Download[/button]
11. Likno JQuery Scroller
Likno Web Scroller Builder is a feature-rich WYSIWYG application that gives you the ability to create any type of jQuery Sliders, such as Content, Image Slider, Video Slider, horizontal or vertical. It perfectly supports touch device. It has many ready-made examples to start from and a lot of pre-installed navigation bars, bullets and arrow sets. The slider items can be populated with DIV or UL/LI structure, from an external feed like RSS, ATOM or XML (content slider) or Flickr, Picasa or any online folder (image slider). Totally recommended for anyone who doesn’t feel like writing any code, as the application creates all the code you need.
[button color=”black” size=”medium” link=”http://www.likno.com/jquery-scroller/index.php” target=”blank” ]Download[/button]
12. Circular Content Carousel

This plugin uses slider which holds the content along with their brief description, when users click on content a small box expands next to the content slider, where users can read and see the detail information related to the topic and slider yet navigates.
[button color=”black” size=”medium” link=”http://tympanus.net/codrops/2011/08/16/circular-content-carousel/” target=”blank” ]Download[/button]
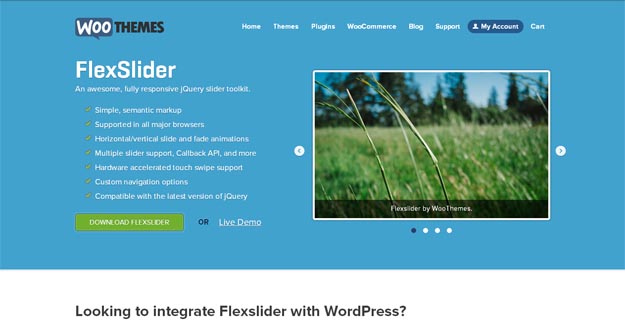
13. Flexslider

Flexslider is simple and semantic markup jQuery plugin with high resolution support and works on every available browser. The most beautiful feature of Flexslider is, users can navigate the plugin through keyboard, navigation buttons and it also supports touch swipe navigation.
[button color=”black” size=”medium” link=”http://www.woothemes.com/flexslider/” target=”blank” ]Download[/button]
14. Minimit Gallery Plugin

Minimit Gallery is a highly customizable, library agnostic plugin that does galleries, slideshows, carousels, slides, practically everything that has multiple states in less than 10kb Using Minimit Gallery you have more time to focus on the ideation and the dynamics of your interface, all the logic functionality instead is managed by the plugin.
[button color=”black” size=”medium” link=”http://www.minimit.com/projects/code/minimit-gallery-plugin” target=”blank” ]Download[/button]
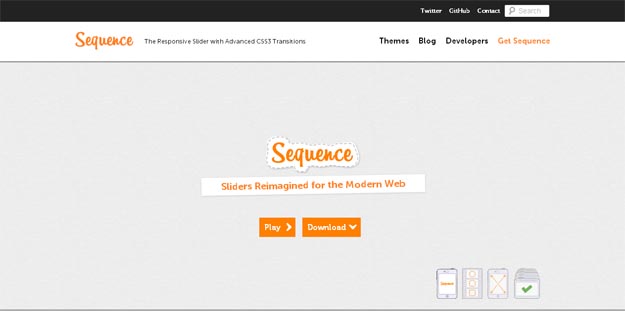
15. Sequence

Sequence.js is a refreshing and modern take on website sliders. Using just HTML and CSS, Sequence allows you to create your own responsive slider with unique transitional styles. No instance of Sequence need ever be the same. There are no limitations and no in-built themes. Supported in modern desktop browsers, mobile browsers and even in old versions of Internet Explorer via a traditional fallback theme.
[button color=”black” size=”medium” link=”http://www.sequencejs.com/” target=”blank” ]Download[/button]
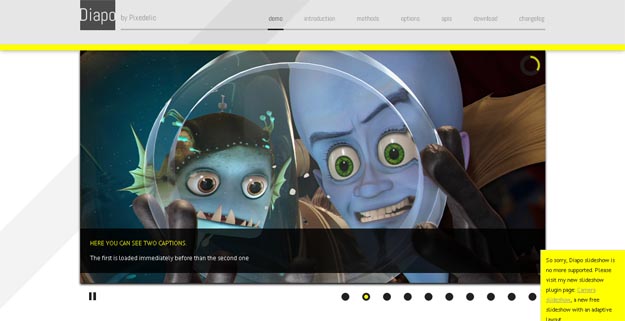
16. Diapo

Diapo plugin is one of the best plugin which assists users to create beautiful content sliders with custom effects. Diapo has the ability to display images, videos and HTML contents in unique style. Diapo is capable of displaying slide shows along with pause buttons and helps users to build up pagination with next and previous buttons, users can browse the date in the plugin in both ways either automatic or manually.
[button color=”black” size=”medium” link=”http://www.pixedelic.com/plugins/diapo/” target=”blank” ]Download[/button]
17. Fotorama

Fotorama is a highly flexible image gallery plugin for jQuery that works in both desktop and mobile browsers. It offers multiple options for browsing through the images including thumbnails, prev-next buttons, swiping, slideshow or bullet navigation.
[button color=”black” size=”medium” link=”http://fotoramajs.com/” target=”blank” ]Download[/button]
18. Craftyslide

Craftyslide is lightweight, tiny only 2 kb jQuery slider plugin that aims to be different by providing simple, no-frills method of displaying images: packaged into a small clean and efficient plugin.
[button color=”black” size=”medium” link=”http://projects.craftedpixelz.co.uk/craftyslide/” target=”blank” ]Download[/button]
19. Slideviewer Pro

slideViewerPro is a fully customizable jQuery image gallery engine wich allows to create outstanding sliding image galleries for your projects and/or interactive galleries within blog posts. Each gallery generates a user-defined number of thumbnails wich can slide automatically (see Settings and Dependenciessection); as with slideViewer, everthing is generated by writing just few lines of HTML such as an unordered list of images.
[button color=”black” size=”medium” link=”http://www.gcmingati.net/wordpress/wp-content/lab/jquery/svwt/index.html” target=”blank” ]Download[/button]
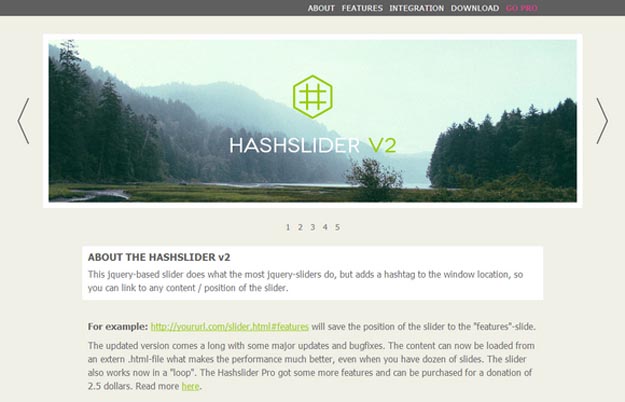
20. Hashslider V2

Hashslider v2 is a jquery-based slider that does what the most jquery-sliders do, but adds a hashtag to the window location, so you can link to any content / position of the slider. The content can now be loaded from an extern .html-file what makes the performance much better, even when you have dozen of slides. The slider also works now in a “loop”. The hashslider v2 is released under the DBAD public license.
[button color=”black” size=”medium” link=”http://mhuegel.de/lab/hashslider/” target=”blank” ]Download[/button]
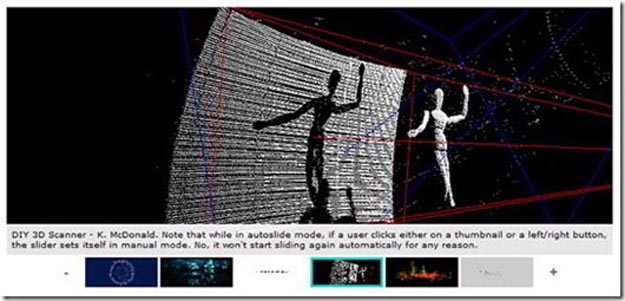
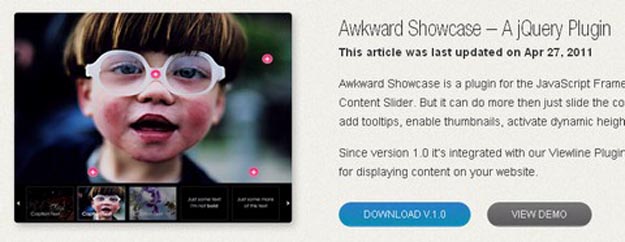
21. Awkward Showcase

Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider. But it can do more then just slide the content. For example you can add tooltips, enable thumbnails, activate dynamic height and lots more.
It supports different View Modes. The showcase is easy to implement and very easy to customize in CSS. A slide can contain any type of HTML element. It’s an infinity slide. It is compatible with all the Major Browsers (Win & Mac).
[button color=”black” size=”medium” link=”http://www.awkwardgroup.com/sandbox/awkward-showcase-a-jquery-plugin/” target=”blank” ]Download[/button]
22. SliderNav

SliderNav is a JQuery plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It is made mainly for alphabetical listings but can be used with anything, though longer words can look a bit awkward.
[button color=”black” size=”medium” link=”http://devgrow.com/slidernav/” target=”blank” ]Download[/button]
23. Easy Image or Content Slider

Easy Slider enables images or any content to slide horizontally or vertically on click. It is configurable with css alone. So, basically you link to plugin file, set the content up and style it with css. First you’ll need content and it should be wrapped inside a div containing an ordered list where each list item represents one slide.
[button color=”black” size=”medium” link=”http://cssglobe.com/jquery-plugin-easy-image-or-content-slider/” target=”blank” ]Download[/button]
24. ayaSlider

ayaSlider is a flexible jQuery slider plugin with a very simple usage and setup. The slider can display an unlimited number of items where any HTML can be used for the slides. It has few options to define like the easeIn/easeOut values, the delay between each slide and the prev/next selectors.
[button color=”black” size=”medium” link=”http://mamod.me/ayaSlider/” target=”blank” ]Download[/button]
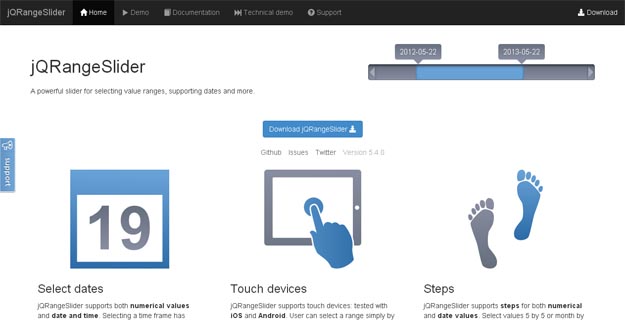
25. jQRangeSlider

jQRangeSlider is a jQuery and jQuery UI-powered slider plugin that hassupport for both numerical values and date/time. It works within a given range of values and can be set to use custom steps(like 10-by-10 or week-by-week). The plugin works well on touch devices (accept mouse wheels too), can be themed with CSS (there are 2 built-in
themes) and provides callbacks for each change in values for interacting easily.
[button color=”black” size=”medium” link=”http://ghusse.github.io/jQRangeSlider/” target=”blank” ]Download[/button]
26. ReallySimple

Really Simple Slideshow is a jQuery plugin for creating image slideshows. Images are loaded dynamically as each one is required, allowing for larger slideshows without having to pre-load lots of images.
[button color=”black” size=”medium” link=”http://reallysimpleworks.com/slideshow/” target=”blank” ]Download[/button]
27. jQuery Slider Shock

The plugin is capable of presenting both images and videos that are hosted locally or from external sources like RSS, YouTube, Hulu, Vimeo, Flickr, Twitter and Instagram. It has 30+ transition effects which include very original, creative ones and they can be customized as well (like the number of slices, delay or speed). Items featured can be browsed with thumbnails that can be placed on any side of the slider, prev-next buttons (multiple designs exist) or keyboard. Captions can be added to each slide and HTML can be used in them. Also, captions can be improved with background images as well.
[button color=”black” size=”medium” link=”http://www.jqueryslidershock.com/” target=”blank” ]Download[/button]
28. Basic jQuery Slider

Basic jQuery Slider is a non-complicated and lightweight (4.6kb minified)content slider plugin that can present any HTML content. It is not feature-rich and includes only the essential functionality combined with clean semantic mark-up. There are 2 built-in animation types: fade + slide and navigation can be accomplished with prev-next controls, buttons and keyboard. And, settings like rotation speed, animation duration and pause on hover exist for a better customization.
[button color=”black” size=”medium” link=”http://basic-slider.com/” target=”blank” ]Download[/button]
29. Slider Kit

Slider Kit is a very flexible jQuery plugin that enables us to create almost any type of slideshows like photo galleries, news sliders, carousels and more. It has support for both horizontal + vertical sliders and items can be navigated via buttons, mousewheel, image click or keyboard. There are lots of options provided like auto-start being on/off, animation types, navigation being an infinite loop or not, starting position of the slideshow and much more.
[button color=”black” size=”medium” link=”http://www.kyrielles.net/sliderkit/sliderkit_en.html” target=”blank” ]Download[/button]
30. Sudo Slider

Sudo Slider is a feature-rich jQuery slider plugin that can display any HTML content with various presentation methods. It is based on the Easy Slider and works by transforming the items in an unordered-list. The plugin can load the items via Ajax and display them with slide or fade effects.
[button color=”black” size=”medium” link=”http://webbies.dk/SudoSlider/?” target=”blank” ]Download[/button]






all are great.but iam looking for event slider which looks like thumnail.Will you please upload on your site
veryyyyyyyyyy veryyyyyyyyyyy useful sliders. thx alooooooot . love you all
wow!!! awesome sliders. A lot more than thanks.
Thanks a lot great collection of sliders.oWesome work dude.. 😀
Very Osm Design Plugin
very moce article and sliders you have
Great round up!
lately I’ve discovered one more slider that might jest make the cut and enter your list.
The GB Gallery Slideshow for WordPress.
I especially love its special effect feature.
Awesome design thanks alot
Hi
this is a good collection of slider. but if thumbnailse was in right side it was beter.
This is a solid list, I just released a jquery slideshow plugin myself:
http://joeydehnert.com/jds-slideshow-a-responsive-and-touch-enabled-slideshow-plugin-for-jquery-and-require-js/
This Is best site for jquery image and content slider.
I am new to jQuery, please suggest me the ways and links and some relaxful steps please I am in very much need of this since In want to add jQuery in my project too.