In times when so many websites have come up and most of the business have an online growth, it is very important to keep the sites in a manner which is well-organized, visually appealing and have easy user inter phase. To achieve this, web developers use a number of web development and designing tools to give their sites an edge over the others and try to make them stay ahead of their competition. A number of web development tools are present to enhance your website which is used by professionals as well as newbies to provide the best for their sites.
Some of these tools are briefed below:
1. Sketch

Sketch is the development tool which has small file sizes as this is a vector-based app. Many people still use photoshop instead of a sketch but there is a reason why sketch has got the edge over photoshop. The built-in grid system in sketch is easier as compared to photoshop and these aides in doing the designing process for sites in an easy manner.
Check Here
2. Bugherd

Bugherd is a tool which is built to handle the feedback and to fix the problems which are associated to feature requests. It actually gives the user a feedback button on the site which helps the guests on the site to report the bugs in a friendly and easy manner which is later fixed by the administration team. The other function for which this tool is popular for is adding tasks to the site.
Check Here
3. Proto.io

This is a tool for web development which helps in prototyping. With an easy and effective manner, this tool provides the user to build responsive prototypes that will easily work for your website. When this tool is used for making prototypes, it makes them appear like apps. Therefore, with the best working process, the prototypes have visual appealing too when you use Proto.io for prototyping purpose.
Check Here
4. Sublime Text

Sublime text is a great tool that is used for editing text for the code. Here, the USPs consists of many keyboard shortcuts and backs snippets, plugins etc. The main features that this tool provide are file switching, GoTo symbols and several more. It has a trial version for free but after it expires, the user has to pay to further use this tool.
Check Here
5. Uilang

This is the programming language based tool especially build for web-designers. This works as an easy tool which facilitates the designers to create aspects such as overlays, galleries etc. This is considered as one of the tools which requires the least knowledge of programming and hence it is easy for people who do not have the in-depth knowledge of programming language.
Check Here
6. Slack

Slack is a website tool which makes the communication among the team members easy and effective. Your internal communication with the team becomes easy as it has all the features like emojis, YouTube video embedding and several others. Integrations present in slack provide you help to get connected to third-party tools as well. You can schedule meetings, set a recurring reminder and do a lot more by using the tool.
Check Here
7. Figma

Figma is a great platform and it facilitates with a feature which helps multiple designers to collaborate. This collaboration is done in real-time. The services provided here are same as Sketch as far as USP goes, but working at Figma is way smoother as compared to any other similar design tool. It also gives the ease to share the graphics within the app.
Check Here
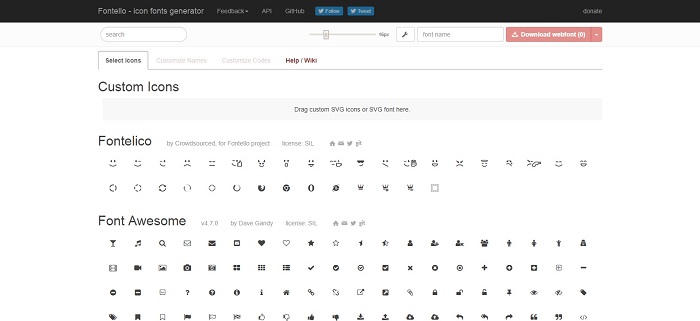
8. Fontello

All types of symbols which you want can be obtained at Fontello. There are other tools which offer the same service then why to use this one is a question here! This is because this tool helps you to create your small list where you can pick and choose your symbols and this makes it easy for you to use them. One does not have to waste lot of time from a long list to search and then incorporate them into their website.
Check Here
9. Brackets

One needs to repeat many tasks while developing a site or fixing them. These small tasks can be easily and efficiently managed using brackets. Your icons need re-fixing many times and this is one such example of work you can do with ease using brackets. Your coding environment can become overstuffed with icons and panels without the use of using such a tool. Therefore, it helps to do your development work with cleanliness and frees you from the risk of cluttering while you carry the coding process.
Check Here
10. jQuery

When talks about the JavaScript library are concerned, then jQuery is one of the top names! It has most easy to use API, which is compatible with most of the browsers. In coding, tasks like HTML handling, animation an Ajax become much simpler and easier by using this tool. The good thing is this that this is open source software and is available for free.
Check Here
11. Bug Muncher

Bug Muncher is another tool which helps to get the client feedback in the most easy and efficient manner. Even after a lot of checking and crosschecking by the makers, users tend to complain as the preferences of users vary. Therefore, feedback should be received and fixed in an easy manner and Big Mubcher helps with this. The reporting system and browser version are reported by this tool to the developer of the site by a client which helps them to solve problems quickly.
Check Here
12. Anime

Adding complex animated apps have always been a hard task for designers and developers but now this can be done in a much easier manner using Anima tool. You can use CSS selectors wherein API allows an individual to target the desired elements.
Check Here
13. Foundation 3

It is a prototyping tool which is best suited for making a responsive design. The styling is done with great smoothness and effectiveness using this platform as this has the latest grid structure which provides more ease to carry your task in styling.
Check Here
14. Adobe Edge Inspects

It is a web development tool which is used in great number by the developers. The main reason for using this tool is that this tool allows the users to view and preview all content on mobile devices as well. You have to pair your mobile device with your computer in order to enjoy its all functions.
Check Here
15. Github

You site project needs a lot of changes and sometimes it is hard to view them properly. With Github it is easy as it does not only allow you to view changes (design, fonts etc) but also allows you to go back to the original state of your site. The best features are collaborative code review, issue tracking ad many others of the same kind.
Check Here