With Prototyping in Draw up, you can preview your designs with computer system animated communications. To utilize Layout prototyping qualities, you’ll need to be utilizing Artboards in your data. For great deals of developers, Layout consisting of a prototyping function in 2015 is a Blessing. It’s an outstanding gadget to help to boost our workflows, in addition, to boost our performance when we require to put together a model immediately. Although there are lots of prototyping tools that sync with Sketch, it’s an entire various ball game having this capacity within the application itself. In addition, you can sneak peek it and also utilize it on your iOS tool through Layout Mirror. Allow’s a peek regarding what’s going on, as well as also see just how we can develop models in Layout!
Maintaining factors uncomplicated has in fact been a routine design for Draw up along with an important differentiator between various other format tools as well as also Draw up. We stay in the age of information overload which features a growing listing of presumptions and also requires developers, programmers, in addition to product individuals. The advancement of communication design, the pressure to ship rapidly and also stop working safely, in addition to the need to reuse parts is truly pushing the idea of doing additional with much less or utilizing one tool for countless vital functions. There are fully committed communication IOS Prototyping devices with sophisticated computer animation abilities, timeline and also keyframe features, as well as minimizing functions. Prototyping inside Map out is easy however remarkable! You will certainly not uncover innovative computer animation qualities, yet.
Prepare your UX style toolbox
It’s appealing to study your prototyping device or picture modifying software application as well as begin crafting. Possibly you have a thousand suggestions whooshing around your head. As an extremely first time programmer, you’ll need a collection of devices to assist you create your interactive wireframes along with individual experience styles. A designer truly is just like the gadgets they use so stocking up on layout resources can develop your suit in addition to having you developing like a pro in a snap. Luckily, we developed a considerable checklist of the very best totally free app layout sources for you.
Sketch your recommendations straight on your computer system
A concept will certainly fall short if it isn’t correctly considered along with intended carefully. The evil one remains in the information, besides. And also very easy application tips are not various either. That’s where drawing up comes into play. Laying out is a great means to uncover any kind of type of concept promptly along with acquiring your thoughts from your head onto paper or straight onto the computer system. Miss putting pencil to paper as well as produce your images straight on your computer system with our sketching widget package!
Wonderful app pointers for first-timers
Word on the street is that millennials invest a large part of their day burnt out by their funds. Exactly how suitable after that would absolutely be to establish an individual expenses application so individuals can keep an eye on their prices behaviors and also start saving. You can take inspiration from the huge children in personal finance such as Mint or Wally or glance on dribble– Ivo Dimov has created a slick as well as aesthetically pleasing application An usual attribute in individual money and costs applications are sliders– to identify how much your spending plan is for the week or month, for example. And once tailored to your taste, they will look right in your home in an individual money app
Photo sharing app
We enjoy taking pictures. Whole lots as well as great deals of images. So precisely how fun would definitely it be to develop your really own Instagram design photo-sharing application? There’s a lot of interesting capacities that you can have fun with when developing a photo-sharing application like navigation bars, account web pages, as well as additional layout styles. As well as also, you get to play around with images and also picture editing and enhancing as well as enhancing. Take a peek at Unsplash if you intend to use trendy, royalty-free images.
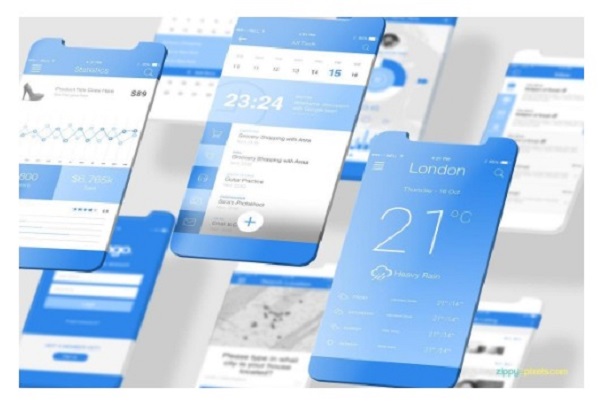
Climate app.
Climate apps are truly basic and a wonderful beginning area for newborn designers. Given that they present minimal details, the key to obtaining a weather app right continues to be in the UI design. A lot of novice coding training courses reveal you just exactly how to create an environment application because you can place the basic principles into an app– UX style is no different. With a weather application, there’s the possibility to think of the right color schemes, what kind of functionality it ought to have and also exactly how the details can be displayed in the most effective method feasible.
An eCommerce application.
Ecommerce apps are prominent and understanding exactly how to make one indicates you’ll have the ability to get your head around truly crucial elements of UX layout. To prepare, you can research individual flows, trips individual personalities and also effective phone calls to activity switches. Put your study into the method by prototyping your own. Since the point of these applications is to get consumers to acquire, understanding these fundamentals is important because they all contribute to the overall experience.
Including communication to your simple application suggestions
Although the suggestions above are for first-timers and relatively straightforward, it’s still beneficial to include interactivity and animation to your models and also UX designs. Animation can be made use of to get hold of the emphasis of your individuals along with reduction frustration and additionally improve the UI. UI computer system animations are in addition spirited yet beware, too much animation can tire the user as well as come to be troublesome to the individual experience. Computer animations need to be about boosting, not distracting. With that said in mind, attempt, in addition, to see if you can move any of these 4 UI computer animations right into your simple application concepts for a bit of additional taste.