Today, the technology-driven is held at the just two hands with the help of a mobile phone. If it has been observed well, we can say that before there was a buzz for mobile technology, all the internet websites were majorly run on desktop screens. These Website Designs today prove to be of less worth because of its inefficiency to load on mobile devices.
This indicates that it is time that all the E-commerce stores move to more mobile-friendly sites. Such sites can be created by adapting a Responsive or an Adaptive design. Both the methods have some benefits that come along with certain limitations.

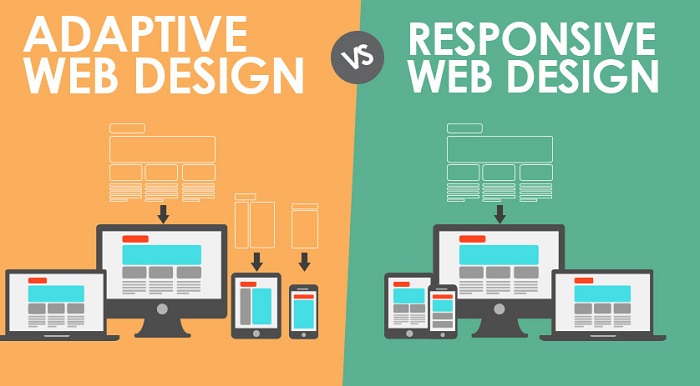
The designs under Responsive method are made to adjust on their own depending on the screen size. The site is thus designed to shrink and grow depending on which platform it is being used. The images and text elements also re-adjust themselves. This readjustment is however done by the browser itself, unlike the adaptive web design where the server needs to handle the layout.
Advantages of Responsive Web Design
● “One size fits all”, the design is quite similar to the saying. Here you will need to create only one design which will fit over multiple devices.
● Making a change in a responsive design is quite easy as you can edit the design by making only a single change
● The need less maintenance and will fit more screen resolution than any other web-design.
Disadvantages of Responsive Web Design
● More costly affair when it comes to one-time investment.
● Choosing to make a responsive site will load you with the work of integrating all the codes into a single system.
Adaptive Web Designs are more or less like having two different websites, one for mobile and another desktop resolutions. Under AWB, the web server detects the platform in which the user is visiting the site and adjusts the screen size and other visual abilities according to the device.
Advantages of Adaptive Web Design
● A mobile site will require a lot of different methods to optimize the images, logos, and text on the website. All the unnecessary items away which are not needed to run the mobile version of your site.
● The problem occurring on any particular platform can be easily detected and resolved.
Disadvantages of Adaptive Web Design
● It is more or less like setting up two different E-commerce stores only that you know some details won’t change.
● There are certain designs specific to desktop or mobile only, this leaves out other users to get benefit from the website’s product, service or information.
However it is quite evident that the responsive web design is better than any other method, still in some or the other way adaptive approach is beneficial for those small companies which focus on delivering product results and their market largely based on physical store.
The Web Design in Sydney suggests that a Responsive site will be more effective than any other method but at the end, the choice depends on your type of business and the audience you are planning to target.




