jQuery has become the powerful tool which every developer has in their toolbox when it comes to creating applications and multi-functional web elements on the web. With Jquery, developers are able to transform a web page from dullness a generic state into an interactive piece of work.
For the enhancement of images we have the Jquery lightbox plugin in its many variations. Jquery can render images with endless visual effects, create modal dialogues, great interactive UI’s and just about anything else one can imagine – and is simple enough to implement.
Jquery is prevalent in nearly all modern web designed sites, creating simple and graceful elements which make a site more user friendly and visually stunning for the end user. In this article, were showcasing 15 JQuery Lightbox Plugins targeted to enhance any project which requires the use of images.
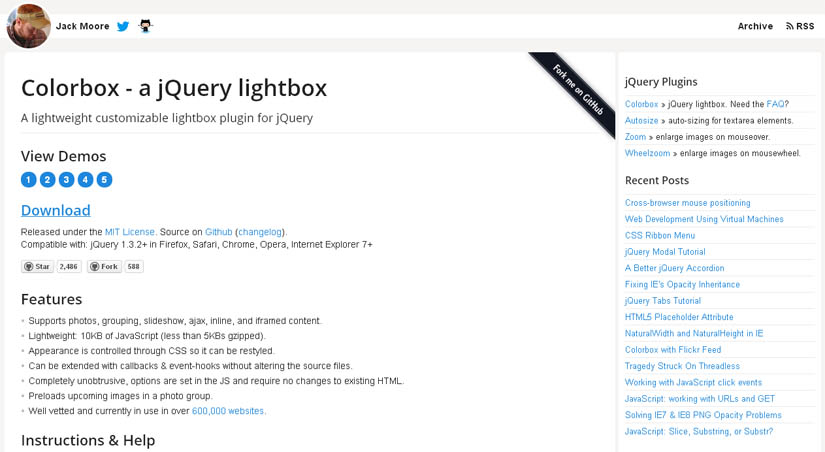
1. Colorbox

ColorBox is a lightweight (9kb) jQuery Lightbox plugin & supports photos, photo groups, slideshow, ajax, inline, and iframed content. The lightbox has a very nicely designed interface which can be improved or customized with CSS. For faster displays & slideshows, it preloads background images and, optionally, can preload upcoming images in a photo group. The plugin comes with a bunch of settings, including transition types-speeds & opacity, for maximum customization.
[button color=”black” size=”medium” link=”http://www.jacklmoore.com/colorbox/” target=”blank” ]Source[/button]
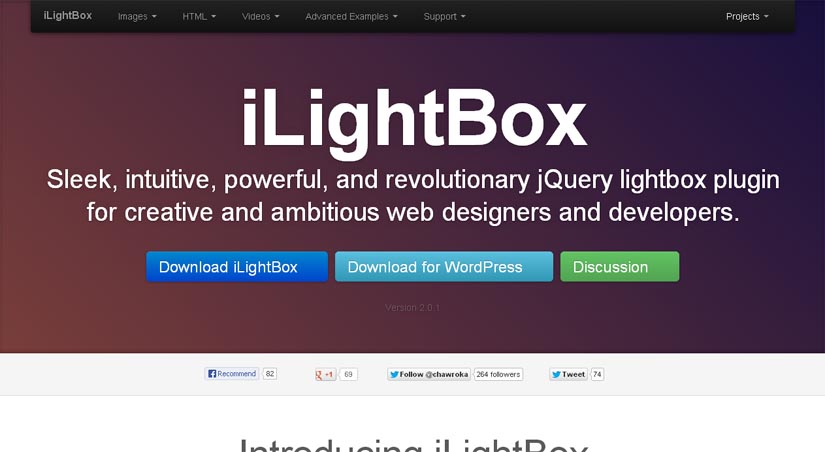
2. iLightBox

iLightBox is a new awesome premium jQuery lightbox plugin, it can present images, videos (YouTube, Vimeo, HTML5 video), other HTML and there is an optional fullscreen mode. The gallery mode can display other items as thumbnails and allows browsing via keyboard, mousewheel and touch events (swipe).
[button color=”black” size=”medium” link=”http://ilightbox.net/” target=”blank” ]Source[/button]
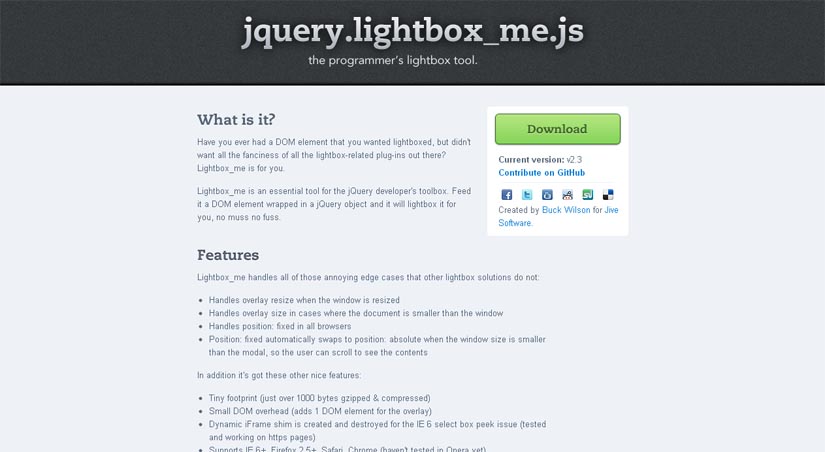
3. Lighbox Me

Lightbox_me is a jQuery lightbox plugin that enables you to lightbox any element. And, it is only 1kb compressed. It can position the modal box smartly in every situation whether the windows is resized or the window is smaller than the modal.
[button color=”black” size=”medium” link=”http://buckwilson.me/lightboxme/” target=”blank” ]Source[/button]
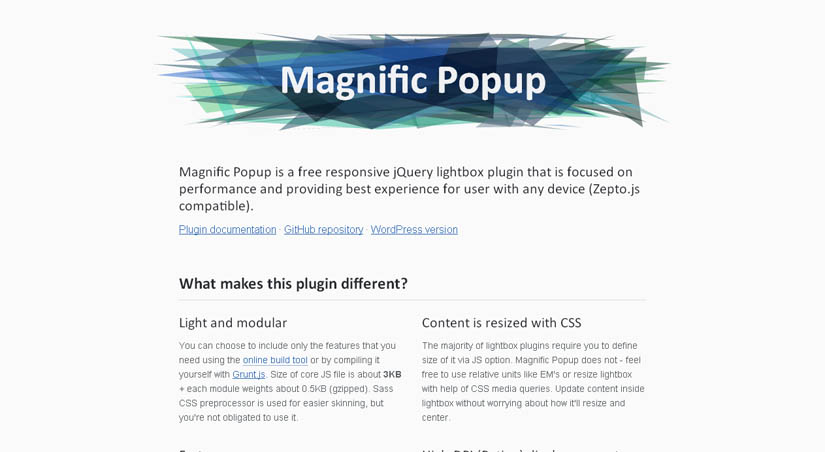
4. Maginific Popup

Magnific Popup is a free responsive jQuery lightbox plugin that is focused on performance and providing best experience for user with any device. The majority of lightbox plugins require you to define size of it via JS option. Magnific Popup does not – you can use relative units like EM’s or resize lightbox with help of CSS media queries.
[button color=”black” size=”medium” link=”http://dimsemenov.com/plugins/magnific-popup/” target=”blank” ]Source[/button]
5. Fancybox

FancyBox lets you display images, HTML elements, SWF movies, Iframes and also Ajax requests, customizable through settings and CSS, groups related items and adds navigation, supports fancy transitions by using easing plug-in and many more.
[button color=”black” size=”medium” link=”http://www.designresourcebox.com/fancybox-lighbox-jquery-plugin/” target=”blank” ]Source[/button]
6. jQuery LightBox Plugin

jQuery lightBox plugin is simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery´s selector.
[button color=”black” size=”medium” link=”http://designresourcebox.com/snippet/prettyphoto-jquery-lightbox/” target=”blank” ]Source[/button]
7. rLightbox

rlightbox is a lightbox plugin that is built on top of jQuery + jQuery UI and comes with some fresh features that doesn’t exist in its alternatives. It can display any type of content from images to videos (YouTube and Vimeo), Flash files and HTML.
[button color=”black” size=”medium” link=”http://ryrych.github.com/rlightbox2/” target=”blank” ]Source[/button]
8. Swipebox

Swipebox is a jQuery lightbox plugin that support touch events and works well in responsive layouts. It can display a single item or a group of items (gallery) where they can be browsed with swipe gestures or keyboard too.
[button color=”black” size=”medium” link=”http://brutaldesign.github.io/swipebox/” target=”blank” ]Source[/button]
9. Slimbox2

Slimbox 2 is a 4 KB visual clone of the popular Lightbox 2 script by Lokesh Dhakar, written using the jQuery javascript library. It was designed to be very small, efficient, standards-friendly, fully customizable, more convenient and 100% compatible with the original Lightbox 2.
[button color=”black” size=”medium” link=”http://www.designyourway.net/drb/slimbox-2-jquery-lightbox-plugin/” target=”blank” ]Source[/button]
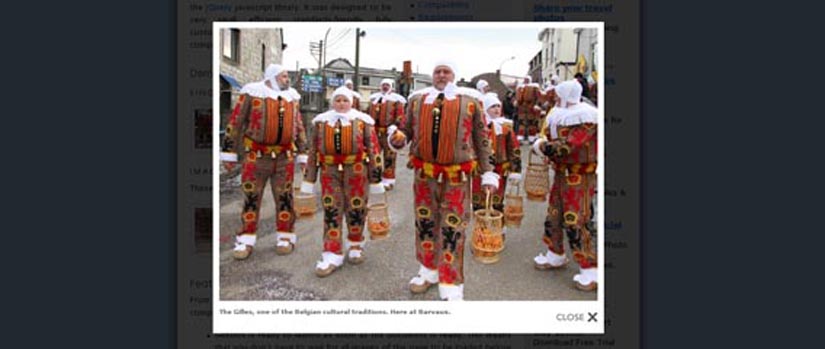
10. Lightbox_me

Have you ever had a DOM element that you wanted lightboxed, but didn’t want all the fanciness of all the lightbox-related plug-ins out there? Lightbox_me is for you.
Lightbox_me is an essential tool for the jQuery developer’s toolbox. Feed it a DOM element wrapped in a jQuery object and it will lightbox it for you, no muss no fuss. Lightbox_me handles overlay resize when the window is resized. It is just over 1000 bytes gzipped & compressed. It has been tested on IE 6+, Firefox 2.5+, Safari, Chrome.
[button color=”black” size=”medium” link=”http://buckwilson.me/lightboxme/” target=”blank” ]Source[/button]
11. Lighview3

Lightview allows you to easily create the most beautiful overlay windows using the jQuery Javascript library. Lightview uses HTML5 to help you deliver the best experience across every browser. Let it enhance your media automatically or create custom overlays using the powerful Javascript API.
[button color=”black” size=”medium” link=”http://projects.nickstakenburg.com/lightview” target=”blank” ]Source[/button]
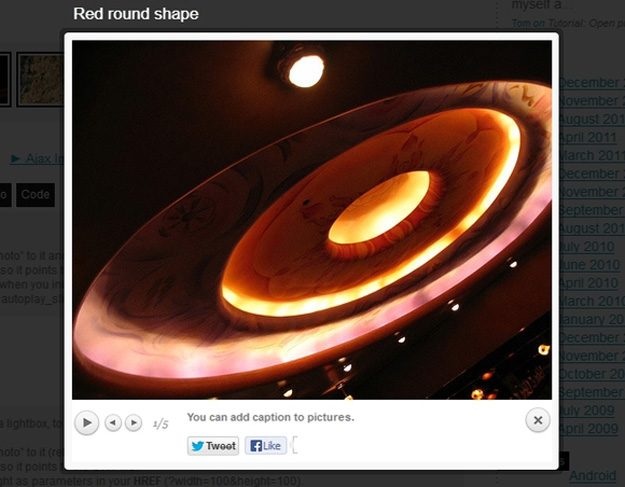
12. Pretty Photo

“prettyPhoto is a jQuery lightbox clone. Not only does it support images, it also support for videos, flash, YouTube, iframes and ajax. It’s a full blown media lightbox. It is very easy to setup, yet very flexible if you want to customize it a bit. Plus the script is compatible in every major browser, even IE6. It also comes with useful APIs so prettyPhoto can be launched from nearly anywhere (yes, that includes Flash)!”
[button color=”black” size=”medium” link=”http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/#prettyPhoto” target=”blank” ]Source[/button]
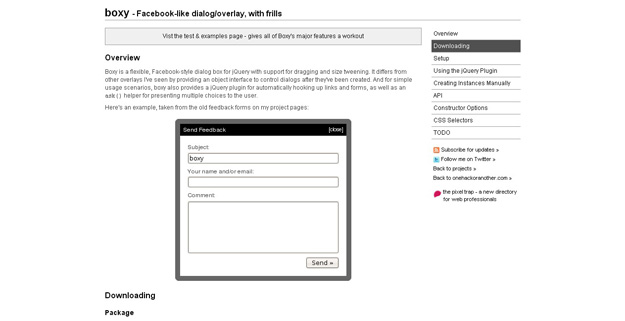
13. Boxy

Boxy is a flexible, Facebook-style dialog box for jQuery with support for dragging and size tweening. It differs from other overlays I’ve seen by providing an object interface to control dialogs after they’ve been created. And for simple usage scenarios, boxy also provides a jQuery plugin for automatically hooking up links and forms, as well as anask() helper for presenting multiple choices to the user.
[button color=”black” size=”medium” link=”http://onehackoranother.com/projects/jquery/boxy/” target=”blank” ]Source[/button]
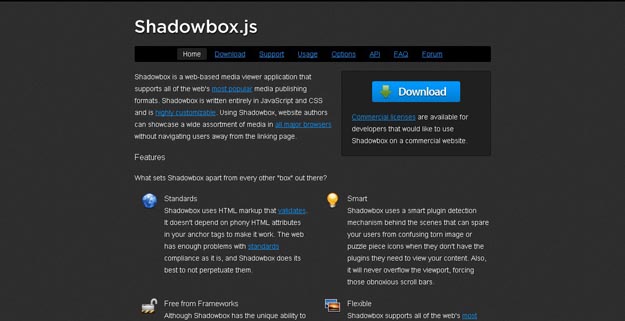
14. Shadowbox

Shadowbox is a cross-browser, cross-platform Lightbox-like media viewer which supports all the commonly used media types like images, QuickTime, Windows Media Player, Flash, Flash video, and even external web pages. Shadowbox can be used easily with the popular JavaScript frameworks as it already has adapters for jQuery, Prototype + Scriptaculous, Ext.js & Yahoo! User Interface Library.
[button color=”black” size=”medium” link=”http://www.shadowbox-js.com/” target=”blank” ]Source[/button]
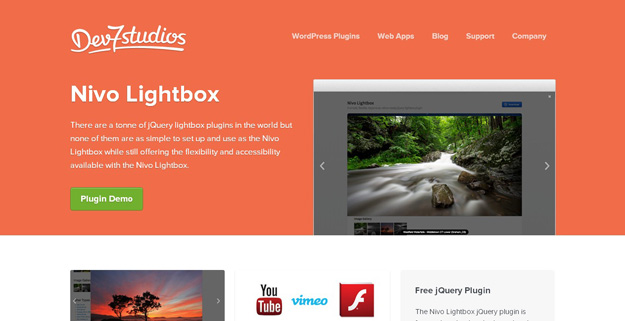
15. Nivo Lightbox

The Nivo Lightbox automatically detects the type of content you are trying to show and loads it correctly. No extra setup required. So no matter if you are trying to show images, image galleries, AJAX, Flash, Youtube or Vimeo videos, another website or just inline HTML, Nivo Lightbox has you covered.
[button color=”black” size=”medium” link=”http://dev7studios.com/plugins/nivo-lightbox” target=”blank” ]Source[/button]





Try this new lightbox
http://www.artdesign-bg.com/jquery-artdesign-contentbox/