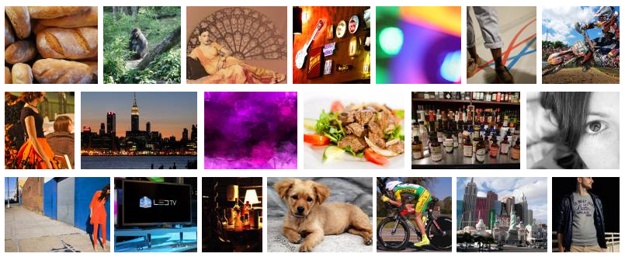
rowGrid.js is a small, lightweight (~700 bytes gzipped) jQuery plugin for placing images (or other items) in straight rows. The grid similar to grids on Google Image Search, flickr, shutterstock and Google+ images. rowGrid.js is responsive and allows users to infinite scroll.
All items must have the same height but the width can be variable. RowGrid.js justifies the items in straight rows so that the width of the rows equals the width of the container/parent element. At first rowGrid.js adjusts the margin between the items. If this is not enough rowGrid.js scales down the items.
It is important that you either declare the width and height as attributes on the img tag or that you wait until the images are loaded before you start rowGrid.
[button color=”red” size=”medium” link=”http://brunjo.github.io/rowGrid.js/” target=”blank” rel=”nofollow” ]rowGrid.js[/button]